June 8, 2005
Things look really good. The page rendered almost perfectly, it all mostly lines up, and there are only a couple of broken images. We're almost done, right?
Wrong.
There is still a lot of work to be done. Essentially, as it stands now, we have created a static Page Template that doesn't play well with the rest of HTML DB. Also, there are no navigational aids for HTML DB Studio left - they have been replaced by content from OTN. Which leads us to our next step - removing more OTN content.
Removing OTN Content
First of all, I don't need the content in the 3rd column at all on my pages (Resources For, Featured Downloads, Discussion Forums). However, I do want to retain that column and define an HTML DB Region Position there, so that I can put HTML DB dynamic content there.
To start , I copy the Body of my Page Template back into Dreamweaver, so that I can edit it in the WYSIWYG editor. I then remove all of the tables that make up the 3rd column content by simply selecting and deleting them. Finally, in the empty column that remains, I enter #REGION_POSITION_03#. This will allow me to position content in the 3rd column - such as the "Most Popular" and "Recently Added" boxes that I use on the home page of HTML DB Studio. With a little formatting and tweaking, I can right-align this content as well.
Next, I want to add a Region Position for the Application Menu. Just above the page where #BOX_BODY# appears is a table which has some static content in it. I can easily delete this content and replace it with my region position - #REGION_POSITION_02# - which will be the new home for my Menu.
Finally, I want to remove the content in the 1st column of the page (Product Centers, Technology Centers & Community). In all three sites, I use this region for a List of navigable sections. Just as I did before with the other two columns, I remove all of the content, all the while being careful not to alter the underlying table structure. In place of the content, I simply enter #REGION_POSITION_01#, which is my Region Position token.
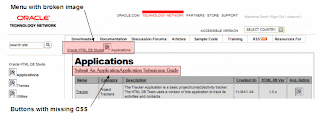
Once all of the Region Positions are defined, we now have the page layout below:
Note that the images associated with the Menu and List Itema are broken. This is because the _base_href is set to http://www.oracle.com, and our image lives on http://htmldb.oracle.com. Since we are using a relative reference in the Menu Template, the image path resolves to http://www.oracle.com/i/orcl/orcl_breadcrumb_icon.gif - which is the wrong server.
If we look at the HTML from our template, we notice this line:
<base href="http://www.oracle.com/technology/index.html">
This line is causing all relative image, CSS & JavaScript references to use http://www.oracle.com/technology/ as the starting point, which in turn, is causing some images to not render. Removing this line will fix the HTML DB images, but will break the portion of the site which IS using www.oracle.com as a source for its images. This presents us with a Catch-22: Removing it breaks stuff, and leaving it in breaks stuff.
Since I do not have any access to make changes to www.oracle.com, and I do have access to make changes to htmldb.oracle.com, the only solution is to move all of the images, CSS files, and JavaScript libraries from www.oracle.com to a place which I can reference on htmldb.oracle.com. Only after transferring all of these files and updating the template will the site finally have no broken images.
Fixing the CSS References
Note that the buttons "Submit an Application" and "Application Submission Guide" are not rendering properly either. This is due to the fact the we have not yet referenced the previously used Cascading Style Sheet(s) in this new Page Template. Since all we did was copy HTML from OTN, there was no reference of any CSS used in our original HTML DB Page Templates.
In order to correct this, let's load the production version of HTML DB Studio, view the source, and search for the term "css". (Hint: Using Firefox, you can simply hit the "/" key, start typing, the it will highlight any matches. Hitting F3 will tab to the next match. Pretty cool!) My search yielded three hits:
- <link rel="stylesheet" href="/i/orcl/otn_dyn.css" type="text/css">
- <link rel="stylesheet" href="/i/orcl/otn_new.css" type="text/css">
- <link rel="stylesheet" href="/i/css/core.css" type="text/css">
Upon copying & pasting these three lines into the new template, the buttons (and some other minor things) were back to normal. We're getting there - we now have a solid foundation for most of our Page Body in our Template.
Next, we'll tackle the Page Header & Footer, including how to make the Tabs work.


Comments
I am in the midst of needing to build a custom theme that resembles an existing static website and would love to see how you finished things up..
Thank you,
Tony Miller
tony_becky_mikey@att.net
Webster, TX
If you look at the Blog Archive and expand April 2008, you will see links to all of the posts in this series.
Enjoy!
- Scott -