I'm a huge fan of APEX's new Universal Theme, and have been working quite a bit with it. One of the coolest features is how easy it is to change the colors. You don't even need to be good at design - just click Theme Roller, and spin all the things!
However, as much as you change the colors, the look and feel still largely looks the same, since the base font is unchanged.
So let's change it up! More importantly, let's change it up without making any changes to the Universal Theme itself, so that when we upgrade to APEX 5.1, our changes will be preserved.
First, head on over to Google Fonts (https://www.google.com/fonts) and pick a font to use as your new base font. It doesn't really matter which one you use. For this example, I’m going to use Montserrat. Once you've chosen which font to use, click on the Quick Use icon. This will render a page with a number of different options as to how to include the font in your application.
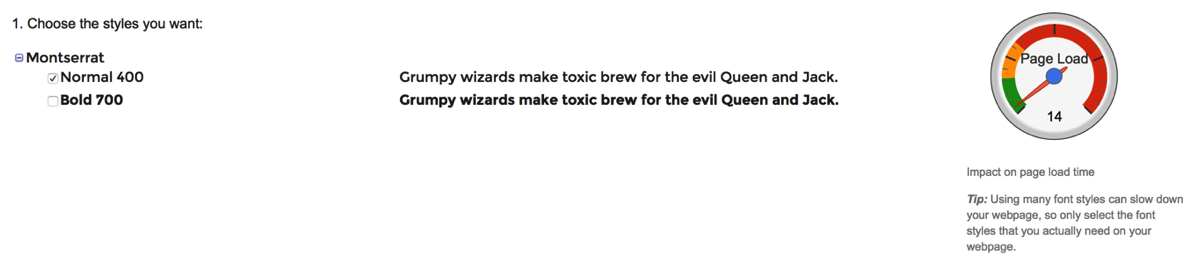
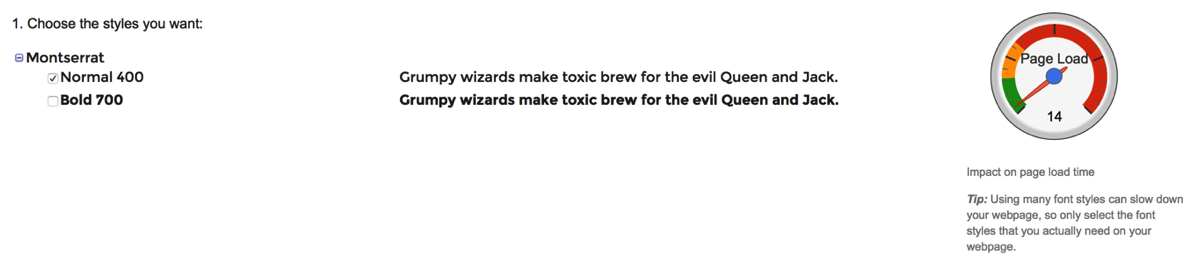
Select which styles of the font that you want to include. Some fonts will have bold and italic; others will not, so make sure the font you select also have the styles that you want, too.

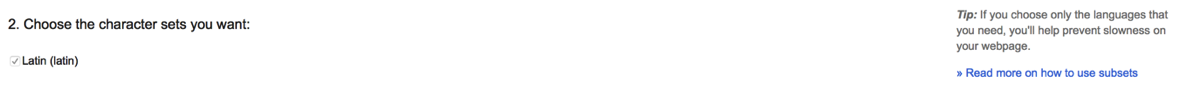
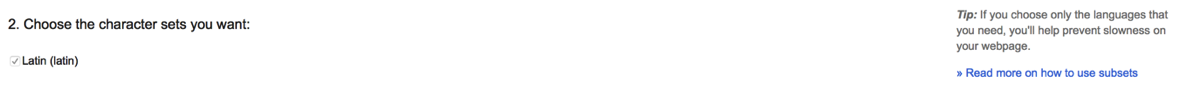
Next, pick the character set(s) that you want to include. My choice was pretty simple.

Since there’s no “APEX” tab, we’re going to have to make do with the @import tab. You’ll want to copy just the URL portion of the snippet. So in this example, it would be: https://fonts.googleapis.com/css?family=Montserrat

Lastly, we’ll also need to copy the font-family name, as we’ll use that in Theme Roller. For this example, we would only need Montserrat

Now that we have all of the details from Google Fonts, head on over to APEX. First, edit your application’s Shared Components and navigate to User Interface Attributes and edit the DESKTOP UI. In the Cascading Style Sheets section, paste the URL that you copied from Step 3 of the Google Fonts page into the File URLs region.

Scroll to the top and click Apply Changes.
Next, run your application and open up Theme Roller by clicking on the link in the developer toolbar. Once Theme Roller opens up, expand the Custom CSS region and paste the following code there, replacing Montserrat with your font-family name defined in Step 4 of the Google Fonts page:
However, as much as you change the colors, the look and feel still largely looks the same, since the base font is unchanged.
So let's change it up! More importantly, let's change it up without making any changes to the Universal Theme itself, so that when we upgrade to APEX 5.1, our changes will be preserved.
First, head on over to Google Fonts (https://www.google.com/fonts) and pick a font to use as your new base font. It doesn't really matter which one you use. For this example, I’m going to use Montserrat. Once you've chosen which font to use, click on the Quick Use icon. This will render a page with a number of different options as to how to include the font in your application.
Select which styles of the font that you want to include. Some fonts will have bold and italic; others will not, so make sure the font you select also have the styles that you want, too.

Next, pick the character set(s) that you want to include. My choice was pretty simple.

Since there’s no “APEX” tab, we’re going to have to make do with the @import tab. You’ll want to copy just the URL portion of the snippet. So in this example, it would be: https://fonts.googleapis.com/css?family=Montserrat

Lastly, we’ll also need to copy the font-family name, as we’ll use that in Theme Roller. For this example, we would only need Montserrat

Now that we have all of the details from Google Fonts, head on over to APEX. First, edit your application’s Shared Components and navigate to User Interface Attributes and edit the DESKTOP UI. In the Cascading Style Sheets section, paste the URL that you copied from Step 3 of the Google Fonts page into the File URLs region.

Scroll to the top and click Apply Changes.
Next, run your application and open up Theme Roller by clicking on the link in the developer toolbar. Once Theme Roller opens up, expand the Custom CSS region and paste the following code there, replacing Montserrat with your font-family name defined in Step 4 of the Google Fonts page:
body {
font-family: 'Montserrat', sans-serif;
font-weight: 300;
line-height: 25px;
font-size: 14px;
}
Save your changes, and notice that the entire application should be using your new font! Don’t like how it looks? Go pick a different font and see if that helps; or simply remove the Custom CSS and File URL to revert to the default one.
Comments